CI and CD are two acronyms that are often mentioned when people talk about modern development practices. CI is straightforward and stands for continuous integration, a practice that focuses on making preparing a release easier. But CD can either mean continuous delivery or continuous deployment, and while those two practices have a lot in common, they also have a significant difference that can have critical consequences for a business.
We will see in this article what these three practices mean and what’s required to use them.
What are the differences between continuous integration, continuous delivery, and continuous deployment?
Continuous integration
Developers practicing continuous integration merge their changes back to the main branch as often as possible. The developer’s changes are validated by creating a build and running automated tests against the build. By doing so, you avoid the integration hell that usually happens when people wait for release day to merge their changes into the release branch.
Continuous integration puts a great emphasis on testing automation to check that the application is not broken whenever new commits are integrated into the main branch.
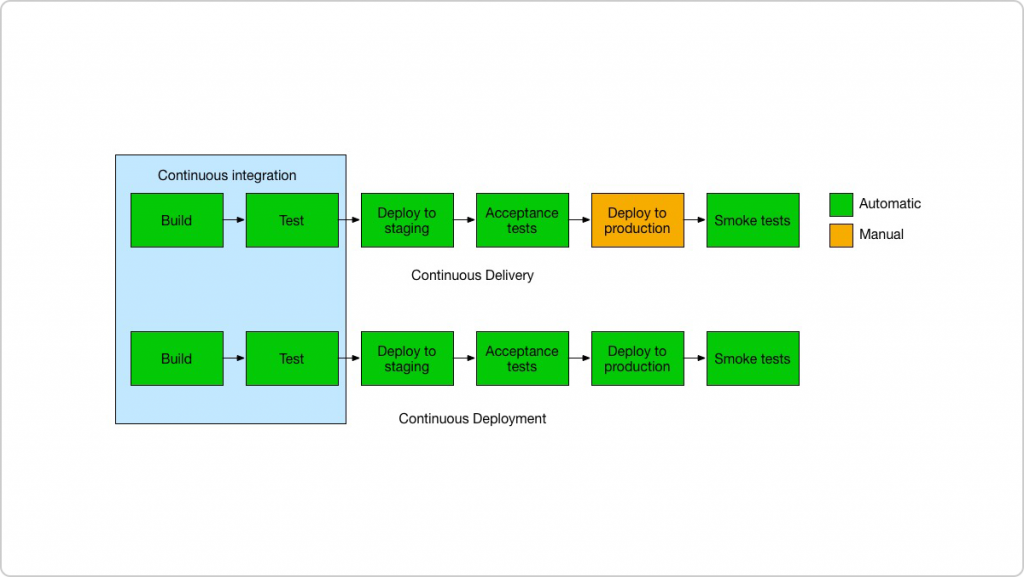
Continuous delivery
Continuous delivery is an extension of continuous integration to make sure that you can release new changes to your customers quickly in a sustainable way. This means that on top of having automated your testing, you also have automated your release process and you can deploy your application at any point of time by clicking on a button.
In theory, with continuous delivery, you can decide to release daily, weekly, fortnightly, or whatever suits your business requirements. However, if you truly want to get the benefits of continuous delivery, you should deploy to production as early as possible to make sure that you release small batches, that are easy to troubleshoot in case of a problem.
Continuous deployment
Continuous deployment goes one step further than continuous delivery. With this practice, every change that passes all stages of your production pipeline is released to your customers. There’s no human intervention, and only a failed test will prevent a new change to be deployed to production.
Continuous deployment is an excellent way to accelerate the feedback loop with your customers and take pressure off the team as there isn’t a Release Day anymore. Developers can focus on building software, and they see their work go live minutes after they’ve finished working on it.
How the practices relate to each other
To put it simply continuous integration is part of both continuous delivery and continuous deployment. And continuous deployment is like continuous delivery, except that releases happen automatically.

What are the benefits of each practice?
We’ve explained the difference between continuous integration, continuous delivery, and continuous deployments but we haven’t yet looked into the reasons why you would adopt them. There’s an obvious cost to implementing each practice, but it’s largely outweighed by their benefits.
| PRACTICE | WHAT YOU NEED (COST) | WHAT YOU GAIN |
|---|---|---|
| Continuous integration | Your team will need to write automated tests for each new feature, improvement or bug fix.You need a continuous integration server that can monitor the main repository and run the tests automatically for every new commits pushed.Developers need to merge their changes as often as possible, at least once a day. | Less bugs get shipped to production as regressions are captured early by the automated tests.Building the release is easy as all integration issues have been solved early.Less context switching as developers are alerted as soon as they break the build and can work on fixing it before they move to another task.Testing costs are reduced drastically – your CI server can run hundreds of tests in the matter of seconds.Your QA team spend less time testing and can focus on significant improvements to the quality culture. |
| Continuous delivery | You need a strong foundation in continuous integration and your test suite needs to cover enough of your codebase.Deployments need to be automated. The trigger is still manual but once a deployment is started there shouldn’t be a need for human intervention.Your team will most likely need to embrace feature flags so that incomplete features do not affect customers in production. | The complexity of deploying software has been taken away. Your team doesn’t have to spend days preparing for a release anymore.You can release more often, thus accelerating the feedback loop with your customers.There is much less pressure on decisions for small changes, hence encouraging iterating faster. |
| Continuous deployment | Your testing culture needs to be at its best. The quality of your test suite will determine the quality of your releases.Your documentation process will need to keep up with the pace of deployments.Feature flags become an inherent part of the process of releasing significant changes to make sure you can coordinate with other departments (Support, Marketing, PR…). | You can develop faster as there’s no need to pause development for releases. Deployments pipelines are triggered automatically for every change.Releases are less risky and easier to fix in case of problem as you deploy small batches of changes.Customers see a continuous stream of improvements, and quality increases every day, instead of every month, quarter or year. |
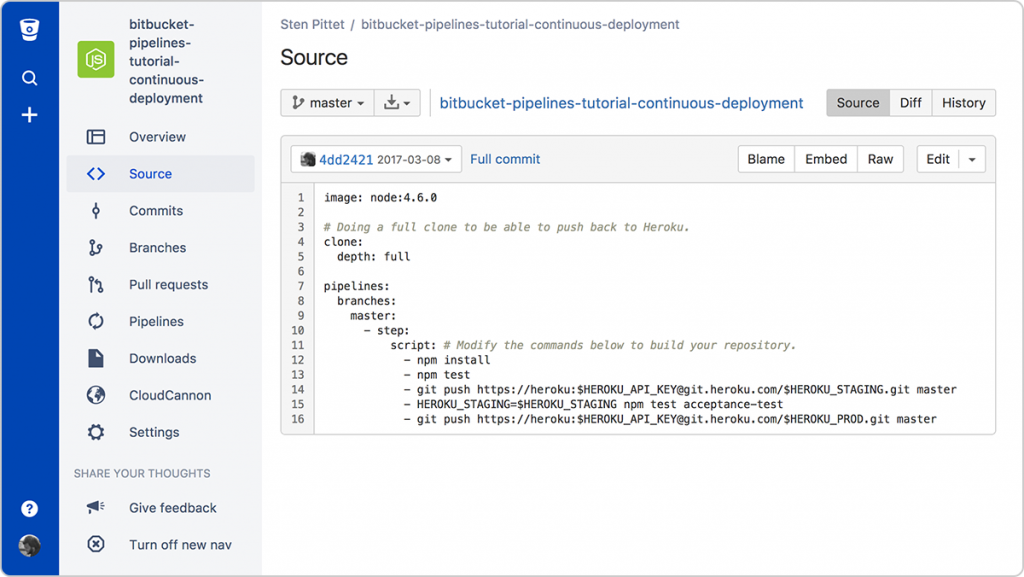
One of the traditional cost associated with continuous integration is the installation and maintenance of a CI server. But you can reduce significantly the cost of adopting these practices by using a cloud service like Bitbucket Pipelines which adds automation to every Bitbucket repositories. By simply adding a configuration file at the root of your repository you will be able to create a continuous deployment pipeline that gets executed for every new change pushed to the main branch.

A continuous deployment pipeline with Bitbucket
Going from continuous integration to continuous deployment
If you’re just getting started on a new project with no users yet, it might be easy for you to deploy every commit to production. You could even start by automating your deployments and release your alpha version to a production with no customers. Then you would ramp up your testing culture and make sure that you increase code coverage as you build your application. By the time you’re ready to onboard users, you will have a great continuous deployment process where all new changes are tested before being automatically released to production.
But if you already have an existing application with customers you should slow things down and start with continuous integration and continuous delivery. Start by implementing basic unit tests that get executed automatically, no need to focus yet on having complex end-to-end tests running. Instead, you should try automating your deployments as soon as possible and get a to a stage where deployments to your staging environments are done automatically. The reason is that by having automatic deployments, you will be able to focus your energy on improving your tests rather than having periodically to stop things to coordinate a release.
Once you can start releasing software on a daily basis, you can look into continuous deployment, but make sure that the rest of your organization is ready as well. Documentation, support, marketing. These functions will need to adapt to the new cadence of releases, and it is important that they do not miss on significant changes that can impact customers.
